
Part 1: Building & Designing Live Chats
Make it your own
Entering a website, you initially see what we call the chat widget. Usually, the widget's position is in the bottom right corner, that's where we're used to seeing chat functions popping up. Want it in the bottom left side, or centered either left, or right? No problem, stand out from the crowd! Whatever position you choose, we'll make sure your chat is placed perfectly, and can make an offset if it's in the way of important information or CTA-buttons.

The chat widget itself can have the color you prefer, but we usually suggest a color that match your brand palette, or one that will make the chat stick a bit out from everything else on your site so your visitor's notice you're online and ready to interact!
Drag attention through triggers
Now take a look below where you can see the development of the chat widget in the first few seconds of entering a site. Remember though, this can be adjusted to your wants and needs. But let's take a look at the most common chat. As you can see, the chat widget at first has a green dot signaling that the chat someone is online. That afterwards turns into a red notification alert, that will make the visitor aware of an unread message in the chat.
Most of us are already familiar with this notification symbol from getting a text message or when an app needs to get updated. So, your visitors are used to react to this symbol. This notification symbol is a so-called chat trigger, that will nudge your visitors to make an action and interact with the chat. Triggering people to interact with your chat is essential in terms of converting traffic. So these triggers are there for a reason!

After signaling the chat is online and there's an unread message, three dots will start jumping up and down to let the visitors know, you're about to write them something. This usually happens within a few seconds, you decide within how long. The three jumping dots is a well-known typing awareness indicator. Haven't we all stared at these three dots eagerly waiting to see what the person is going to write to you?
That's exactly the point in your chat as well. The typing indicator will turn into a pop-up chat bubble, with a message of your choice. This message can be adjusted to every page targeting different types of needs. We'll go much more into depth in Part 2 of Building & Designing Live Chats. The pop up can have the background and font color you wish for.
Your engagement window
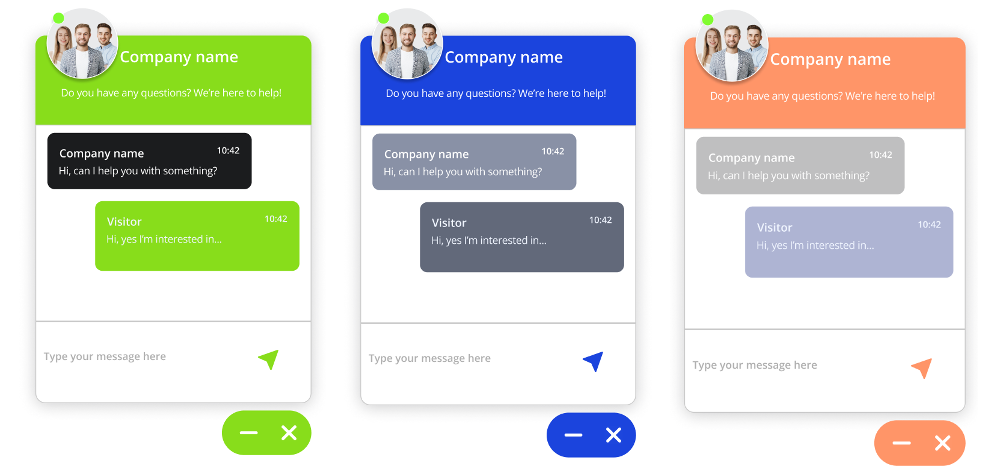
Now we'll have a closer look at the actual chat window that pops up when you click either the chat widget or the pop-up message. At the top of the window on your left you have what we call your avatar. Here you can choose to display your company logo, a picture of an employee, we can provide a picture of our chat consultants, it's up to you!
We do, however, recommend to showcase real human beings, so the visitor knows that they can interact with a person and not a bot. When the chat is handled by an agent, the avatar picture will per default change into the specific agent's picture. If you want to overwrite this with a picture of your own choosing, you can do that as well.

In the chat window you can also mix and match colors. Maybe you want to spice up your chat with some colors, that you're normally not using on your site or you can go with the same color palette as you have now. You can give your messages one color and your visitor's another to distinguish the different messages. And of course, you're also able to change fonts and the color of it.
We'll build it for you
Our Design Team will create your chat based on what you want, so you won't have to worry about any of this! Just let us know your wishes. You can also simply send over your design guide and we'll make it blend into your existing design and palette of colors.
As you can tell, there's a great deal of options when it comes to you chat's visual elements! We're always interested in building the perfect chat that goes hand in hand with your existing brand and website. In part 2 of Building and Designing Live Chats we'll have a closer look at the communicative aspect of a live chat. What's being communicated in a chat before even starting a conversation? Here we'll talk chat headers and pop up messages, and how you can adjust these to every single subpage! Exciting, right? Stay tuned for this!
