Article | 6 minute read
Part 2: Building & Designing Live Chats
Article | 6 minute read
Part 2: Building & Designing Live Chats
Published: May 20 2022
In this article:
Welcome back to the behind-the-scenes tour of Weply Chat!
In this second part we’ll explore the communicative and linguistic aspects of our chat function and dive into the elements that can be used to attract more visitors to your chat.
In a Weply Chat we’re able to adjust more than 30 parameters to make the chat as specific and relevant to your business and customers as possible!
Who would have thought a chat function could be this complex? We'll take you through the essential elements, don't worry!
If you haven’t yet read about the visual elements of the Weply Chat, go back to part one! Here, we go through the chat’s layout and what visual elements we’re able to change to make it fit to your brand and website.
If you're up to date, let's get going.
Invite visitors to interact
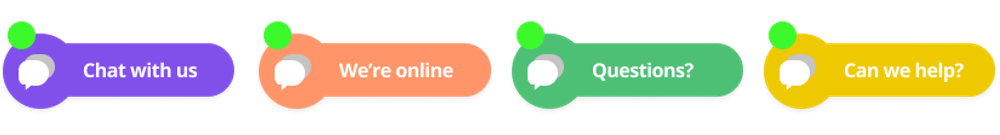
The first essential element of communication in a Weply Chat widget is the text. What do you want the actual chat button to say to get visitors to click it?
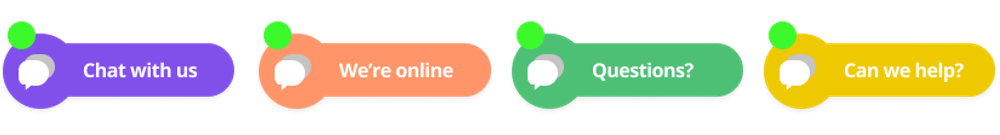
“We’re online”, “Any questions?”, “Chat with us”, “Can I help you?”. You can have any text you want on your chat widget, as long as it's short and to the point like the examples below.
Note that you can also adjust when the chat should appear to your visitor. Should it pop up right away, or wait until they’ve visited two, or even more pages?
You want the text on your chat to invite and encourage visitors to interact with you. So, keep it short and state what’s most important - that you’re online and ready to help them.
And, by making your visitors aware that they can connect with you through chat will increase your customer experience and sales numbers.
Studies show that chat is the most favored contact method and that every second visitor will go to a competitor if they can’t reach you through their preferred channel. So, if you don't have a chat on your site at this point, go get it!

Convert visitors with pop-up questions
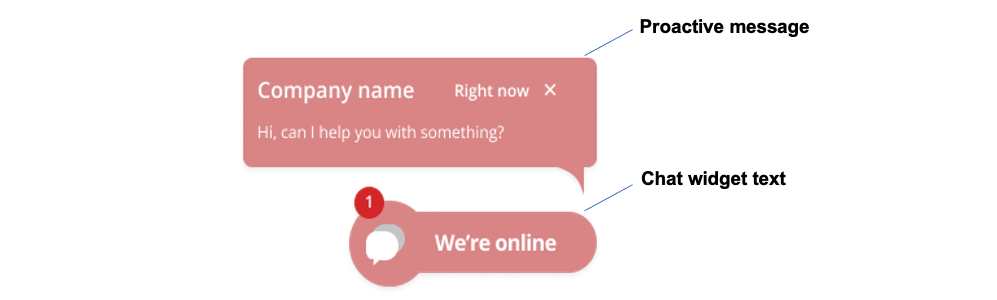
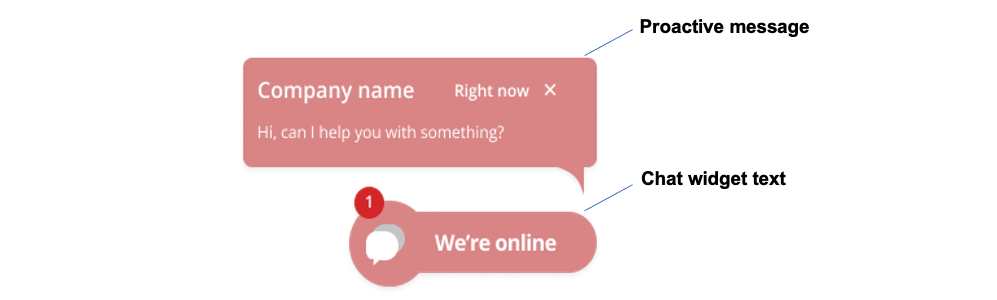
Another way of getting a visitor’s attention is by using the right pop-up questions. This is also what we call a proactive message. Down below you can see an example of these kinds of questions.
This proactive chat message will pop up after a few seconds on your site and will once again make the visitor aware of the opportunity to chat with you.
Per default, it pops up 8 seconds after the visitor has entered your site, but you can make your pop up quicker or slower. To nudge visitors through elements like this is essential to actually converting traffic into paying customers.
The pop-up question can be as general as the one below, or you can make it more specific. Some choose not to have this proactive message at all - you design your own chat.
Your company name will show at the top to make it clear you’re the one trying to reach out to them, and “right now” next to the proactive message indicates that it’s real time communication.
Today’s customers are impatient and want quick answers, so showing you're available is extremely important to keep visitors interested in you.

Get the conversation started
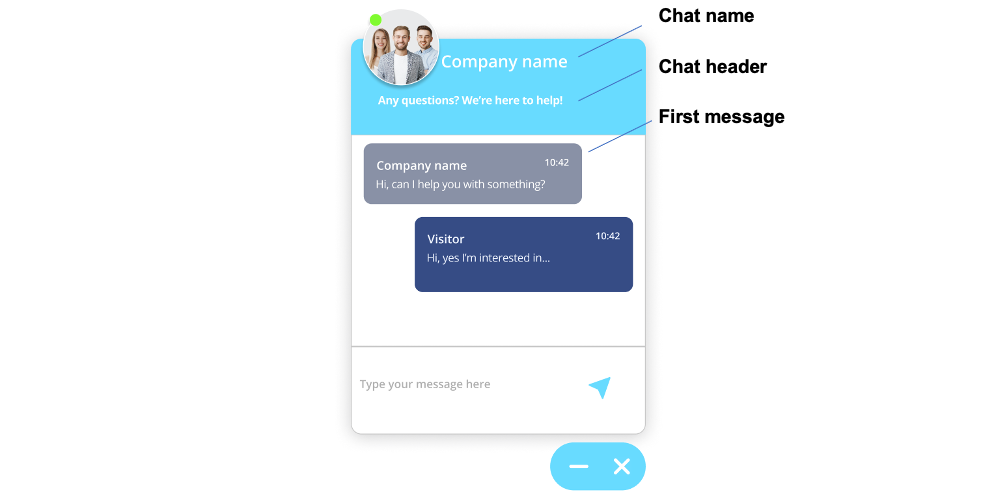
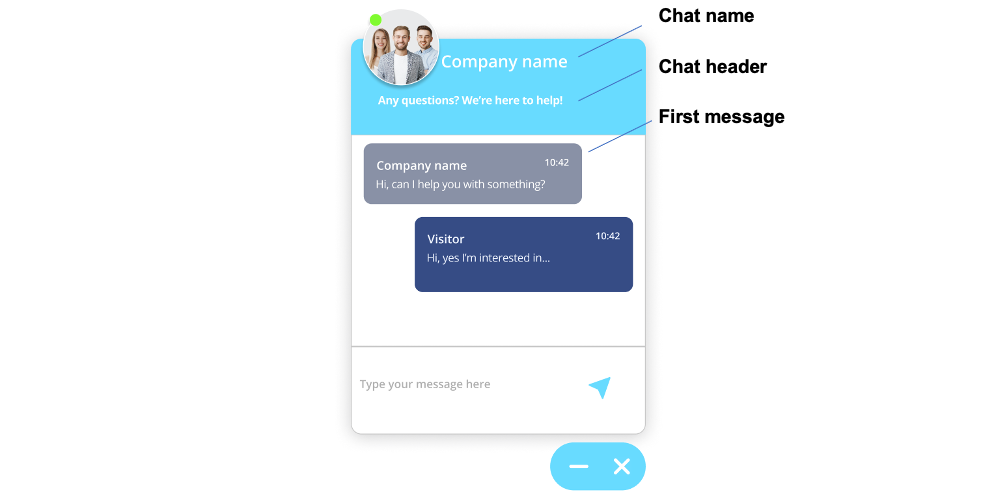
Once a visitor has opened the chat window there are three additional communication elements that we use to get the conversation started. In the very top you see the so-called chat name, which is your company name.
Just beneath the chat name, there’s the chat header. The header is another way of getting the conversation started.
In this chat it says: “Any questions? We’re here to help” but you can play around with what to put in this field, as long as it is inviting visitors to connect with you through the chat.
Going to the next element in the chat you'll see the chat consultant's first message in the actual chat dialogue. This message is the same as the proactive message.

Customize the chat from page-to-page
On your front page it's good to be as general as possible as the example above. But once someone clicks through and visits a particular sub page, you can get more specific to match the questions they're asking themselves at the moment.
You can change both the widget's text and the proactive message, but often it's really effective just to make specific proactive questions and keep the widget's text consistent.
It’s completely up to you, though!
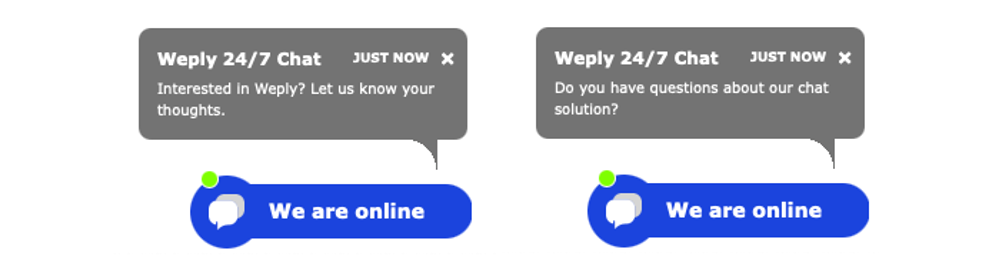
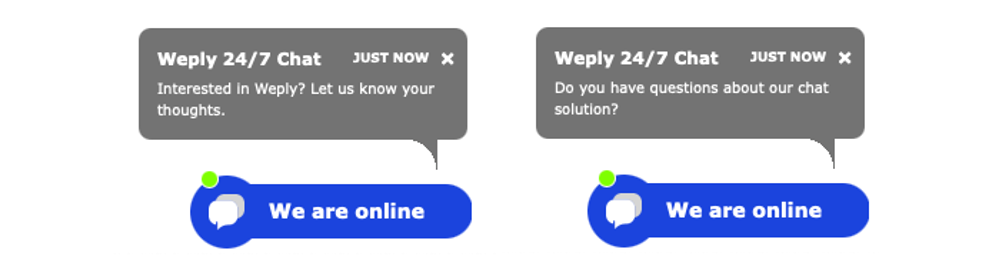
Going through our site you can see how we've actively used these customized proactive messages.
Here, on our pricing site, you'll see that we're proactively asking about whether the visitor is interested and wants to tell us their thoughts.
This is engaging the visitor to tell us about their thoughts about moving forward with Weply. The same goes for our product site. Here, our proactive message is "Do you have questions about our chat solution?".

Our Customer Success Team will look through your site and give you advice on how we can customize your chat from page-to-page.
And then the way to go about it is to test, test, test! Visitors don't always react as expected - we only get to know what works on your customer group through testing.
Your assigned Customer Success Manager at Weply will keep an eye on the effects of your proactive messages and optimize their effect in order to help you reach your goals.
Data from thousands of websites
We know what works well. How?
We've collected and tested data from thousands of websites and have deep knowledge of how to communicate in several industries. Our Chat Analysis Team has discovered a lot of patterns that we use in practice, so our customer's chats are as efficient as possible.
We truly hope you've found this tour interesting and have discovered to what extent we can personalize your chat to make it as unique to your business as possible.
We've shown you what elements, both visual and linguistic, you can use to nudge your visitors into chatting with you, which in the end leads to more website conversions which is what we all want, right?
Until next time!
Published: May 20 2022
In this article:
Welcome back to the behind-the-scenes tour of Weply Chat!
In this second part we’ll explore the communicative and linguistic aspects of our chat function and dive into the elements that can be used to attract more visitors to your chat.
In a Weply Chat we’re able to adjust more than 30 parameters to make the chat as specific and relevant to your business and customers as possible!
Who would have thought a chat function could be this complex? We'll take you through the essential elements, don't worry!
If you haven’t yet read about the visual elements of the Weply Chat, go back to part one! Here, we go through the chat’s layout and what visual elements we’re able to change to make it fit to your brand and website.
If you're up to date, let's get going.
Invite visitors to interact
The first essential element of communication in a Weply Chat widget is the text. What do you want the actual chat button to say to get visitors to click it?
“We’re online”, “Any questions?”, “Chat with us”, “Can I help you?”. You can have any text you want on your chat widget, as long as it's short and to the point like the examples below.
Note that you can also adjust when the chat should appear to your visitor. Should it pop up right away, or wait until they’ve visited two, or even more pages?
You want the text on your chat to invite and encourage visitors to interact with you. So, keep it short and state what’s most important - that you’re online and ready to help them.
And, by making your visitors aware that they can connect with you through chat will increase your customer experience and sales numbers.
Studies show that chat is the most favored contact method and that every second visitor will go to a competitor if they can’t reach you through their preferred channel. So, if you don't have a chat on your site at this point, go get it!

Convert visitors with pop-up questions
Another way of getting a visitor’s attention is by using the right pop-up questions. This is also what we call a proactive message. Down below you can see an example of these kinds of questions.
This proactive chat message will pop up after a few seconds on your site and will once again make the visitor aware of the opportunity to chat with you.
Per default, it pops up 8 seconds after the visitor has entered your site, but you can make your pop up quicker or slower. To nudge visitors through elements like this is essential to actually converting traffic into paying customers.
The pop-up question can be as general as the one below, or you can make it more specific. Some choose not to have this proactive message at all - you design your own chat.
Your company name will show at the top to make it clear you’re the one trying to reach out to them, and “right now” next to the proactive message indicates that it’s real time communication.
Today’s customers are impatient and want quick answers, so showing you're available is extremely important to keep visitors interested in you.

Get the conversation started
Once a visitor has opened the chat window there are three additional communication elements that we use to get the conversation started. In the very top you see the so-called chat name, which is your company name.
Just beneath the chat name, there’s the chat header. The header is another way of getting the conversation started.
In this chat it says: “Any questions? We’re here to help” but you can play around with what to put in this field, as long as it is inviting visitors to connect with you through the chat.
Going to the next element in the chat you'll see the chat consultant's first message in the actual chat dialogue. This message is the same as the proactive message.

Customize the chat from page-to-page
On your front page it's good to be as general as possible as the example above. But once someone clicks through and visits a particular sub page, you can get more specific to match the questions they're asking themselves at the moment.
You can change both the widget's text and the proactive message, but often it's really effective just to make specific proactive questions and keep the widget's text consistent.
It’s completely up to you, though!
Going through our site you can see how we've actively used these customized proactive messages.
Here, on our pricing site, you'll see that we're proactively asking about whether the visitor is interested and wants to tell us their thoughts.
This is engaging the visitor to tell us about their thoughts about moving forward with Weply. The same goes for our product site. Here, our proactive message is "Do you have questions about our chat solution?".

Our Customer Success Team will look through your site and give you advice on how we can customize your chat from page-to-page.
And then the way to go about it is to test, test, test! Visitors don't always react as expected - we only get to know what works on your customer group through testing.
Your assigned Customer Success Manager at Weply will keep an eye on the effects of your proactive messages and optimize their effect in order to help you reach your goals.
Data from thousands of websites
We know what works well. How?
We've collected and tested data from thousands of websites and have deep knowledge of how to communicate in several industries. Our Chat Analysis Team has discovered a lot of patterns that we use in practice, so our customer's chats are as efficient as possible.
We truly hope you've found this tour interesting and have discovered to what extent we can personalize your chat to make it as unique to your business as possible.
We've shown you what elements, both visual and linguistic, you can use to nudge your visitors into chatting with you, which in the end leads to more website conversions which is what we all want, right?
Until next time!
